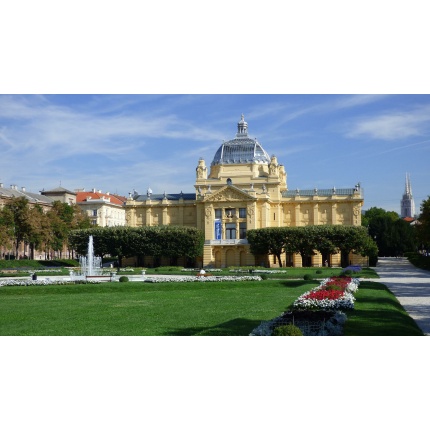
استكشف جمال لاغو دي ليميديسي في جبال الدولوميت!

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Flight Schedule
| Flight | Departure | Arrival | Connecting Flight |
|---|---|---|---|
| Flight A123 | City A, 08:00 AM | City B, 10:30 AM | No connecting flight |
| Flight B456 | City B, 12:00 PM | City C, 02:30 PM | Connecting Flight C789 (City C, 04:00 PM) |
| Flight C789 | City C, 06:30 PM | City D, 09:00 PM | No connecting flight |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Certainly! If you want to represent this information in CSS, you might consider using classes and IDs to style different elements. Here’s a simple example:
“`css
/* Style for the departure section */
#departure {
font-weight: bold;
color: blue;
}
/* Style for the arrival section */
#arrival {
font-weight: bold;
color: green;
}
/* Common style for airports */
.airport {
font-style: italic;
}
/* Apply styles to specific elements */
#departure-location, #arrival-location {
color: black; /* Customize color if needed */
}
#departure-date, #arrival-date {
font-style: normal; /* Reset italic from .airport */
}
/* Usage in HTML */
<div id=”departure”>
<span id=”departure-location” class=”airport”>Tel Aviv (Israel)</span>
<span id=”departure-date”>Tuesday, 02/01/24 at 00:00</span>
<span class=”airport”>Ben Gurion Airport (T3)</span>
</div>
<div id=”arrival”>
<span id=”arrival-location” class=”airport”>Milan (Italy)</span>
<span id=”arrival-date”>Tuesday, 02/01/24 at 00:00</span>
<span class=”airport”>Milan Airport (MXP)</span>
</div>
“`
This is a basic representation, and you can further customize the styles according to your design preferences. Let me know if you have any specific requirements!